MrMayson
Premium Lite
- Регистрация
- 20 Сен 2015
- Сообщения
- 92
- Реакции
- 663
- Тема Автор Вы автор данного материала? |
- #1
Голосов: 0

Macaw за последние годы набирает большие обороты и привлекает к себе внимание все большее количество профессионалов веб-дизайна.
Девиз программы звучит: “Хватит уже писать код, начни его рисовать!”
В Macaw есть 2 встроенных движка:
- Stream - выполняет роль графического редактора и в реальном времени отображает объекты на рабочей области. Все элементы на создаваемом эскизе можно передвигать, изменять и увеличивать в размере.
- Alchemy - преобразовывает ваш дизайн в готовый HTML код, что сокращает уйму времени в процессе верстки шаблона.
Macaw - это полноценный комбайн, который создает из нарисованного дизайна готовый к дальнейшей работе код.
По словам разработчиков, развитие программы прекращено и версия Macaw 1.6 будет последней, затем ее заменит другая программа (предположительное название - Macaw Scarlet).
Назначение Macaw - создание веб-страниц и сайтов.
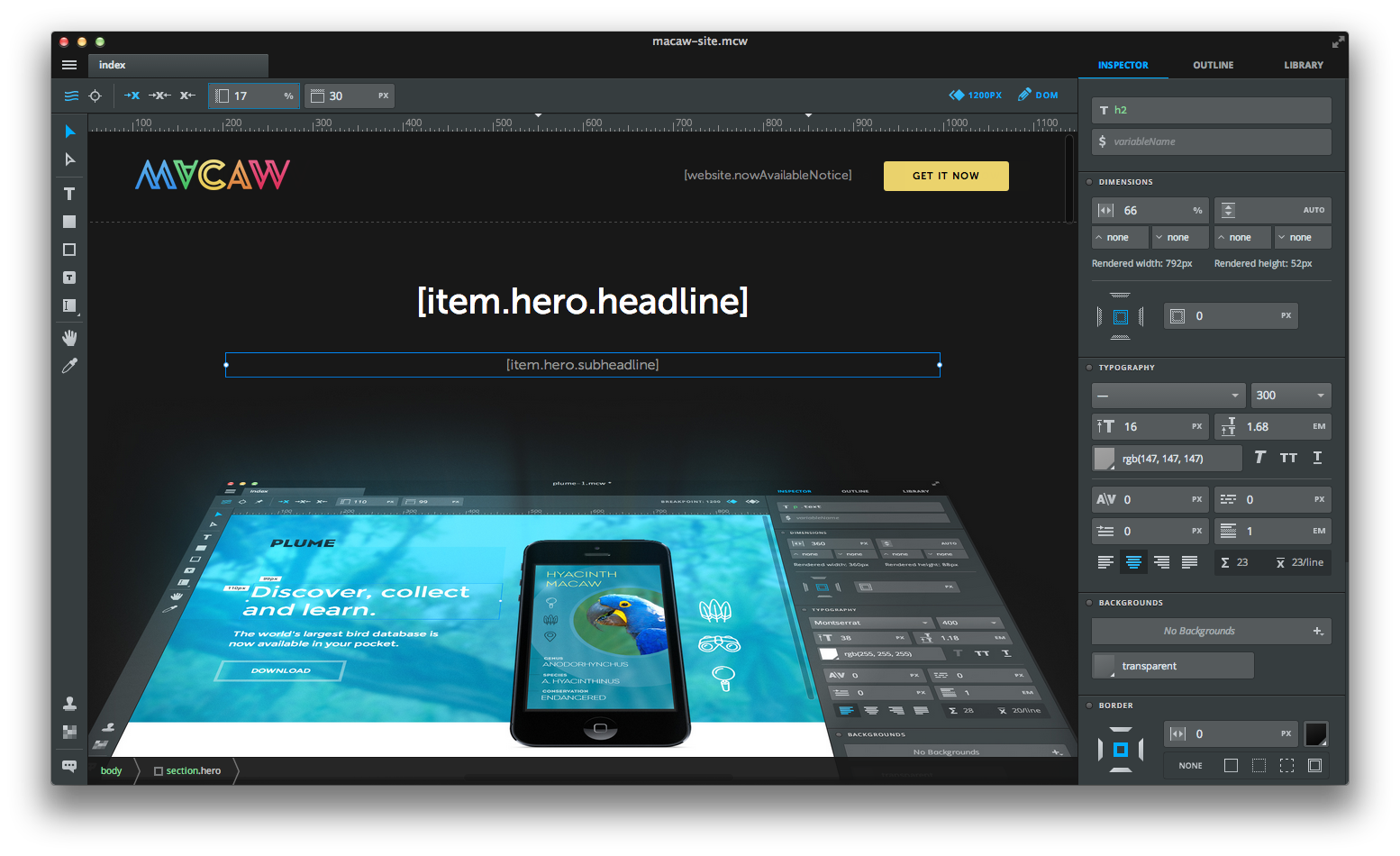
Macaw внешне напоминает графический редактор. Создается рисунок веб-страницы, который затем Macaw анализирует и преобразует в html-код.
Macaw не CMS (Content Management System), также не использует технологии стороны сервера. Macaw было создано, чтобы быстро создать wireframes, опытные образцы и макеты и обеспечить статический HTML, CSS и JavaScript.
Macaw может создавать сайты для разных размеров экрана.
При использовании Macaw Вы можете добавить неограниченное число страниц.
Используя меню страницы (Page Menu), Вы можете управлять своими страницами - открыть существующие страницы для редактирования. Меню содержит список всех страниц проекта - страницы можно добавлять, дублировать, переименовывать и удалять.
Macaw по умолчанию публикует каждую страницу с ее собственным файлом CSS. Вы можете также создать общий файл стилей CSS для всех страниц.
Компоненты
Компоненты (Components) - структурированные группы элементов, которые могут быть снова использованы всюду по Вашему проекту. Библиотека элементов (LIBRARY) располагается на правой панели.
Размещение элементов на странице простое - тяните элемент из библиотеки и можете располагать его на странице в любом месте (в т.ч. и с наложением на другие объекты).
Настройка размеров элементов и других свойств - с использованием вкладки INSPECTOR (Правая панель).
При расположении элементов можно использовать сетку. Имеется функция примагничивания объектов к сетке или к границам холста.
Инструмент Элемента является самым простым из инструментов рисунка. Он создает пустые элементы без содержания. Такие элементы могут быть полезными для быстрого создания прототипов (prototyping) или начального моделирования. Рекомендуется, чтобы эти элементы в конечном счете были преобразованы в контейнеры.
Инструмент контейнера используется для того, чтобы сгруппировать элементы. Контейнеры имеют свои собственные измерения и могут быть разработаны как другие элементы.
Текстовый инструмент позволяет создавать текст точно таким, как он появится в браузере (т.к. холст Macaw - фактически web-браузер). Есть два типа текстовых элементов в Macaw: текст пункта и текст параграфа.
Ара поддерживает вставку Lorem Ipsum (псевдолатыни), чтобы быстро заполнить текстовые элементы фиктивным текстом.
Инструмент входа - для создания таких элементов как текст, электронная почта, пароль, число и входные элементы URL.
Входные области - редактируемый текст.
Инструмент кнопки - кнопки подобны текстовым элементам, но они автоматически располагают текст по центру. Кнопка может использоваться для создания ссылки.
Элементы Textarea похожи на входные элементы, но они учитывают большие рабочие области.
Элементы Checkbox и радио-кнопки
Также имеются инструменты для вставки на веб-страницу кода HTML, iframe, карты google, youtube и vimeo.
Вкладка Outline (Схемы) напоминает список слоев и показывает Вам все элементы на текущей странице, как те элементы структурированы, также показывает расположение элемента в слоях (z-индекс).
На вкладке можно также быстро определить структуру Вашего документа, выбрать элементы, установить признаки/классы элемента и больше.
Macaw имеет встроенный предварительного просмотра. В окне просмотра Вы можете рассмотреть все страницы в своем проекте, рассмотреть произведенный код. Это окно точно такое же, как окно браузера, таким образом Вы можете нажать на ссылки и проверить их работу.
В Интерфейсе имеются также кнопки для просмотра созданного кода CSS, JavaScript, для просмотре страницы во внешнем браузере.
Вы можете управлять всеми параметрами настройки публикации. Список страниц позволяет Вам устанавливать, какие страницы в Вашем проекте будут изданы.
Назначение Macaw - создание веб-страниц и сайтов.
Macaw внешне напоминает графический редактор. Создается рисунок веб-страницы, который затем Macaw анализирует и преобразует в html-код.
Macaw не CMS (Content Management System), также не использует технологии стороны сервера. Macaw было создано, чтобы быстро создать wireframes, опытные образцы и макеты и обеспечить статический HTML, CSS и JavaScript.
Macaw может создавать сайты для разных размеров экрана.
При использовании Macaw Вы можете добавить неограниченное число страниц.
Используя меню страницы (Page Menu), Вы можете управлять своими страницами - открыть существующие страницы для редактирования. Меню содержит список всех страниц проекта - страницы можно добавлять, дублировать, переименовывать и удалять.
Macaw по умолчанию публикует каждую страницу с ее собственным файлом CSS. Вы можете также создать общий файл стилей CSS для всех страниц.
Компоненты
Компоненты (Components) - структурированные группы элементов, которые могут быть снова использованы всюду по Вашему проекту. Библиотека элементов (LIBRARY) располагается на правой панели.
Размещение элементов на странице простое - тяните элемент из библиотеки и можете располагать его на странице в любом месте (в т.ч. и с наложением на другие объекты).
Настройка размеров элементов и других свойств - с использованием вкладки INSPECTOR (Правая панель).
При расположении элементов можно использовать сетку. Имеется функция примагничивания объектов к сетке или к границам холста.
Инструмент Элемента является самым простым из инструментов рисунка. Он создает пустые элементы без содержания. Такие элементы могут быть полезными для быстрого создания прототипов (prototyping) или начального моделирования. Рекомендуется, чтобы эти элементы в конечном счете были преобразованы в контейнеры.
Инструмент контейнера используется для того, чтобы сгруппировать элементы. Контейнеры имеют свои собственные измерения и могут быть разработаны как другие элементы.
Текстовый инструмент позволяет создавать текст точно таким, как он появится в браузере (т.к. холст Macaw - фактически web-браузер). Есть два типа текстовых элементов в Macaw: текст пункта и текст параграфа.
Ара поддерживает вставку Lorem Ipsum (псевдолатыни), чтобы быстро заполнить текстовые элементы фиктивным текстом.
Инструмент входа - для создания таких элементов как текст, электронная почта, пароль, число и входные элементы URL.
Входные области - редактируемый текст.
Инструмент кнопки - кнопки подобны текстовым элементам, но они автоматически располагают текст по центру. Кнопка может использоваться для создания ссылки.
Элементы Textarea похожи на входные элементы, но они учитывают большие рабочие области.
Элементы Checkbox и радио-кнопки
Также имеются инструменты для вставки на веб-страницу кода HTML, iframe, карты google, youtube и vimeo.
Вкладка Outline (Схемы) напоминает список слоев и показывает Вам все элементы на текущей странице, как те элементы структурированы, также показывает расположение элемента в слоях (z-индекс).
На вкладке можно также быстро определить структуру Вашего документа, выбрать элементы, установить признаки/классы элемента и больше.
Macaw имеет встроенный предварительного просмотра. В окне просмотра Вы можете рассмотреть все страницы в своем проекте, рассмотреть произведенный код. Это окно точно такое же, как окно браузера, таким образом Вы можете нажать на ссылки и проверить их работу.
В Интерфейсе имеются также кнопки для просмотра созданного кода CSS, JavaScript, для просмотре страницы во внешнем браузере.
Вы можете управлять всеми параметрами настройки публикации. Список страниц позволяет Вам устанавливать, какие страницы в Вашем проекте будут изданы.



